ルクセリタスの指定した固定ページを1カラムで作成・表示させる方法
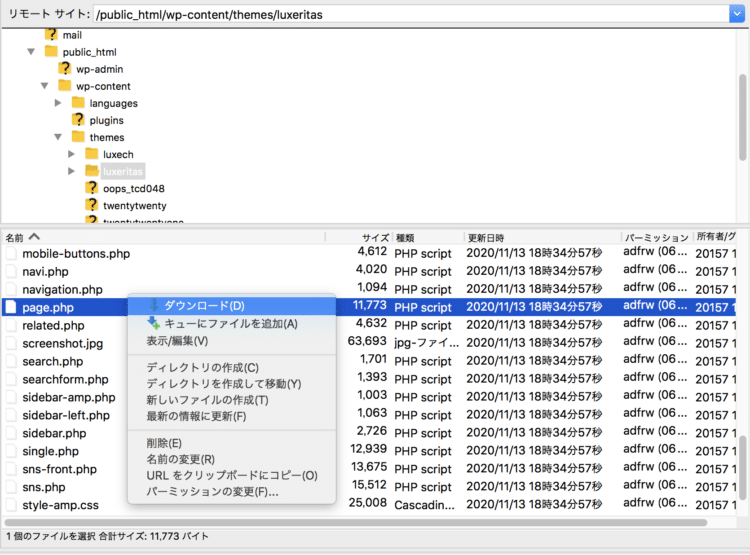
FTPソフトを使ってサイトのテーマファイル(ルクセリタスの親テーマ)にアクセスする。
page.phpをローカルパソコンにダウンロードする。
※編集する前のものを別の場所にバックアップするのを忘れないように。

page.phpを編集する。
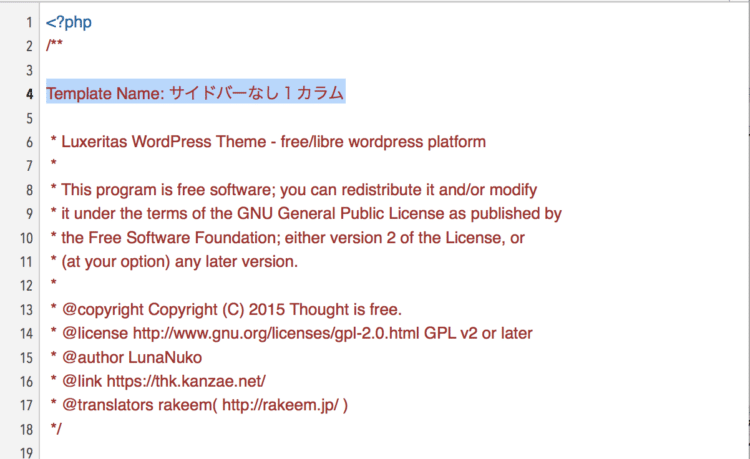
まずは、上部コメント範囲の中にテンプレート名を記入
Template Name: サイドバーなし1カラム

これでテンプレート名として認識される。
次に、サイドバーの呼び出しを削除する。
php内にある「thk_call_sidebar();」という項目を探して削除する。
「/*」「*/」で囲むことでコメント扱いになり、コード認識されなくなる。

分かりやすいように「one-column-page.php」という名前にしてファイルを保存する。
これで、サイドバーのない1カラムの固定ページファイルとなった。
サイドバーのない1カラムの固定ページファイルをアップロードする
ファイルができたので、これをFTPでサーバーにアップロードさせて、テンプレートを認識させる。
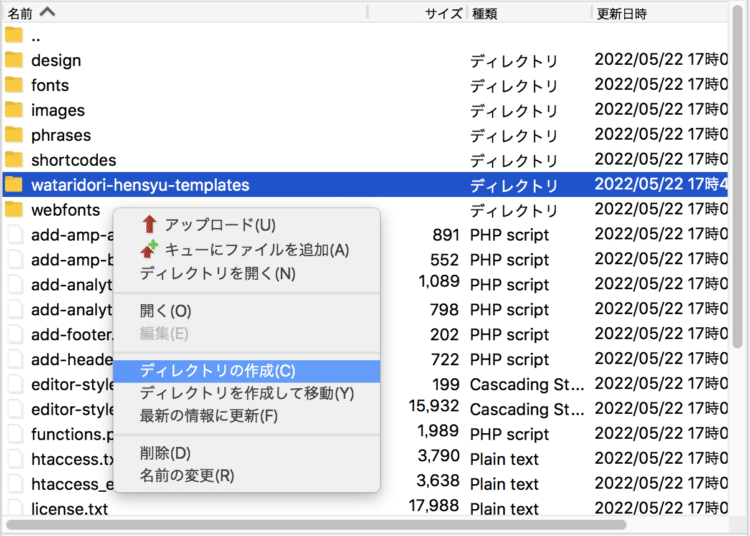
アップロード先は、ルクセリタスの子テーマ直下に新しくフォルダを作成して、その中にアップロードする。
まずはローカルパソコンの子テーマ直下に「wataridori-hensyu-templates」のフォルダを作成する。

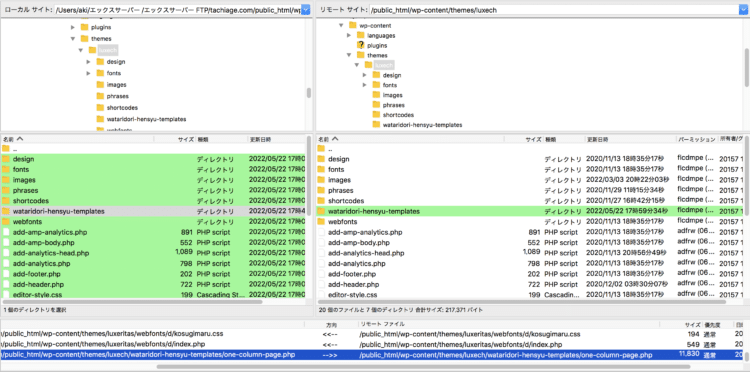
作成したフォルダの中に「one-column-page.php」ファイルを入れて、FTPソフトでローカルパソコンからサーバーの子テーマ直下に「wataridori-hensyu-templates」をアップロードする。

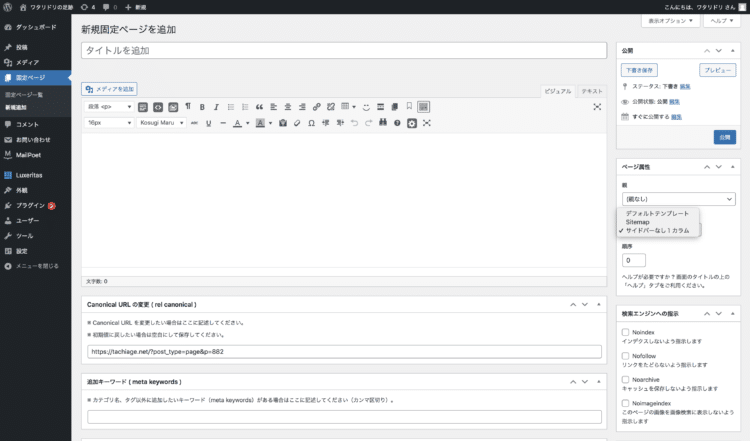
これでワードプレス固定ページ編集のページ属性から、1カラムのテンプレートを選択できるようになった。

最後に、レイアウトを調整するために、追加ヘッダーの中に下記CSSを書き込んで保存する。
<style>
#main {
max-width: 1080px;
width: 100%;
flex: 0 1 1080px;
float:none;
margin: 0 auto;
}
</style>





なのか。自分の考え方をAIと対話した結果…-showing-an-abstract-representation-of-veganism-and-AI.-On-one-side-depict-var-100x100.webp)





ディスカッション
コメント一覧
まだ、コメントがありません